Einführung in das Scripting
Ein Benutzer hat durch ein selbst geschriebenes Skript die Möglichkeit, Module mit zusätzlichen Funktionen zu versehen. Dazu kann er beliebigen C#-Code an frei wählbare Ereignisse an die auf einem Formular vorhandenen Controls binden. Der neue Code wird zusammen mit geänderten Eigenschaften dieses Controls in der Customizer-Deltadatei des Dialogs abgelegt.
WICHTIG:
Es werden keine durch den eEvolution-Customizer am Ribbon vorgenommenen Änderungen gespeichert!
An dieser Stelle nun ein einfaches Beispiel, um einen Einblick in die Möglichkeiten zu bekommen, die diese Scriptingfunktionen bieten.
Beispiel:
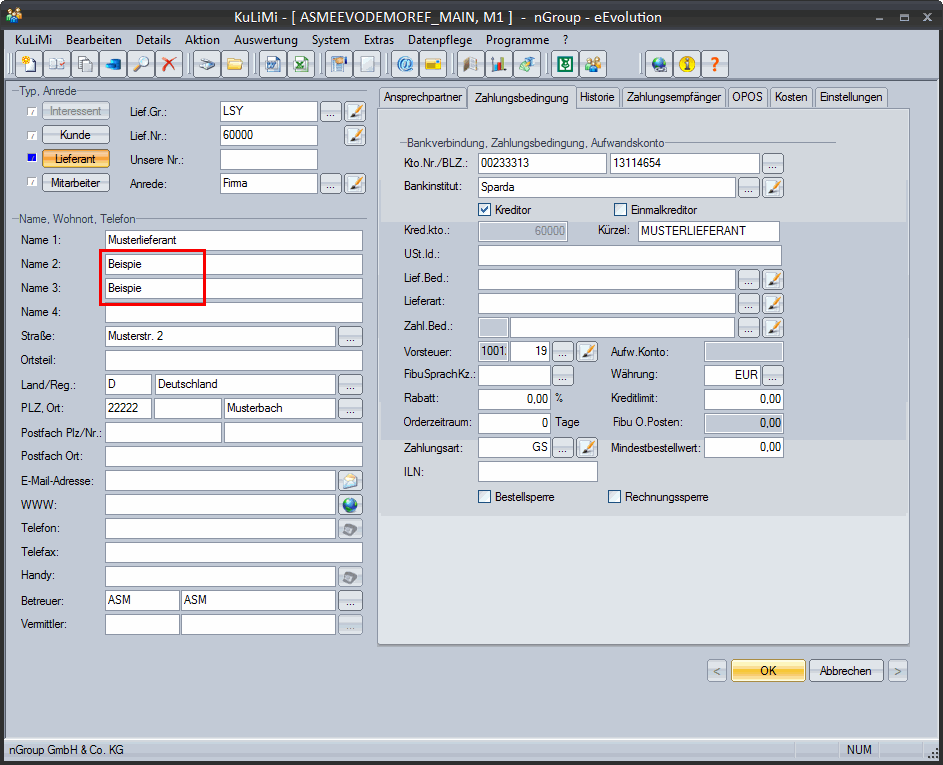
Im Hauptfenster der KuLiMi soll das Datenfeld "Name 3" die Einträge aus "Name 2" spiegeln.
-
Starten Sie den Customizer durch die Tastenkombination Strg und F8.
-
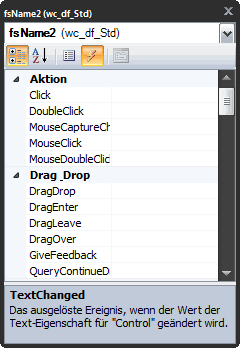
Zum Starten des Scriptings muss zunächst auf den Ereignisreiter des Eigenschaftsdialogs im Customizer gewechselt werden:

-
Um das Gerüst für einen Ereignishandler für "TextChanged" des Controls "fsName2" zu generieren, muss zunächst "fsName2" ausgewählt werden. Klicken Sie dafür auf das Datenfeld "Name 2" auf dem Dialog oder wählen Sie "fsName2" in der Combobox, die sich am Kopf des Eigenschaftenfensters befindet, aus.

-
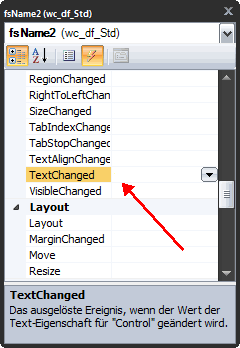
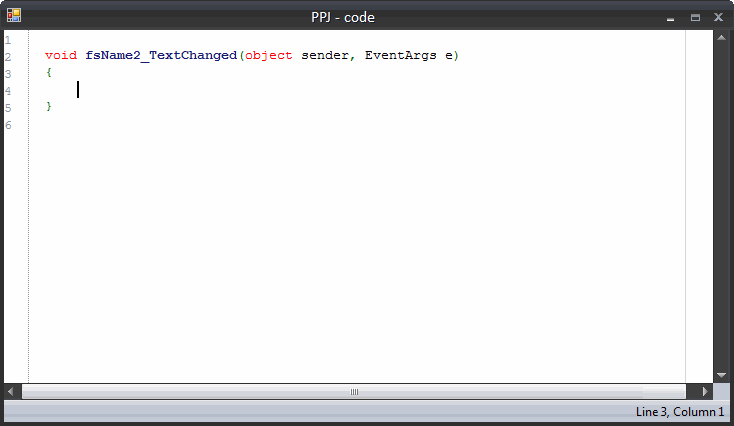
Nach einem Doppelklick auf das Feld neben dem Ereignis "TextChanged" erscheint ein Editor mit IntelliSense-Unterstützung für C#.

Hinweis:
Sie können über den Menüpunkt "Ansicht" unter "Code" zwischen einem C#-Editor und einem PPJ-Editor wählen.
-
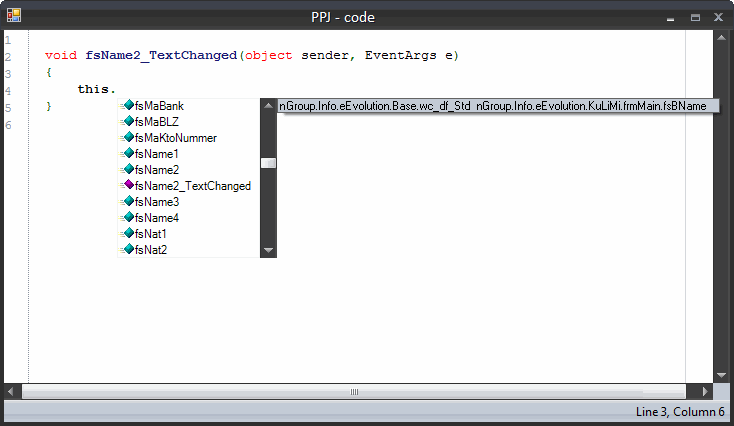
Nun kann der Code erstellt werden. Nach Eingabe von "this." erscheint automatisch die IntelliSense-Auswahl.
Hinweis:
"This" bezieht sich auf das Formular selbst, alle Controls sind direkt als Felder der Formklasse erreichbar.

-
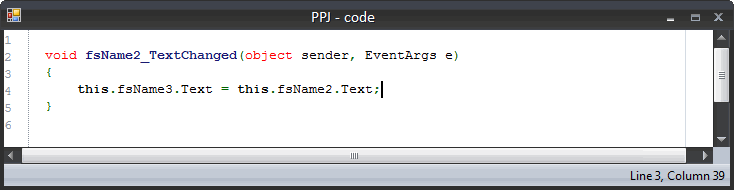
Durch Zuweisung des Textes wird das Kopieren realisiert:

Natürlich lässt sich dieser Ereignishandler auch weiteren Ereignissen zuweisen.
Hinweis:
Es ist möglich statt einem Doppelklick auf ein Ereignis die Combobox im Event-Reiter des Eigenschaftsdialogs nutzen, um das entsprechende Codefenster zu öffnen.
Achtung:
Im Codefenster ist der gesamte Code für das ausgewählte Dialogfenster sichtbar!
Nach Beenden des Customizers mit Abspeichern steht die neue Funktion sofort zur Verfügung. Eingaben im Datenfeld ‚Name 2‘ werden direkt ins Datenfeld ‚Name 3‘ übernommen: