Beispiel: Adresse von Kunde in GoogleMaps
In der Kundenverwaltung KuLiMi soll beim Laden eines Kundendatensatzes automatisch die dazugehörige Adresse auf einem Reiter in einem Webbrowser angezeigt werden.
Hinweis:
Es wird vorausgesetzt, dass Sie über die notwendigen Rechte verfügen. Diese können unter Aufrufen des Customizers und Systemanforderung nachgelesen werden
-
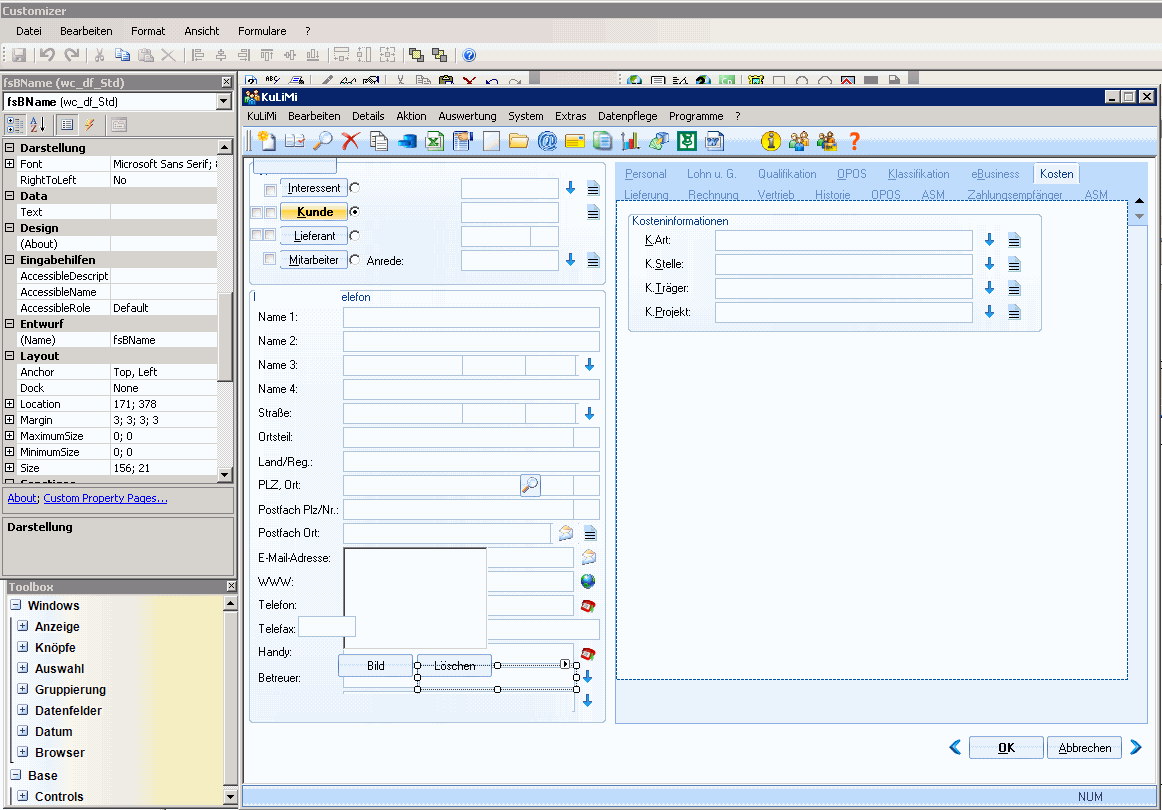
Starten Sie die KuLiMi und aktiveren Sie den Customizer über die Tastenkombination Strg und F8.

-
Wählen Sie einen Reiter aus, auf dem der Webbrowser für die Anzeige platziert werden soll. Hier wurde der Reiter "Kosten" aus platztechnischen Gründen ausgewählt.
Hinweis:
Man sollte stets auch die Logik einer solchen Anordnung beachten.
-
Wählen Sie nun in der Toolbox unter Windows -> Browser -> Webbrowser den Webbrowser aus, in dem später die Adresse angezeigt werden wird.

-
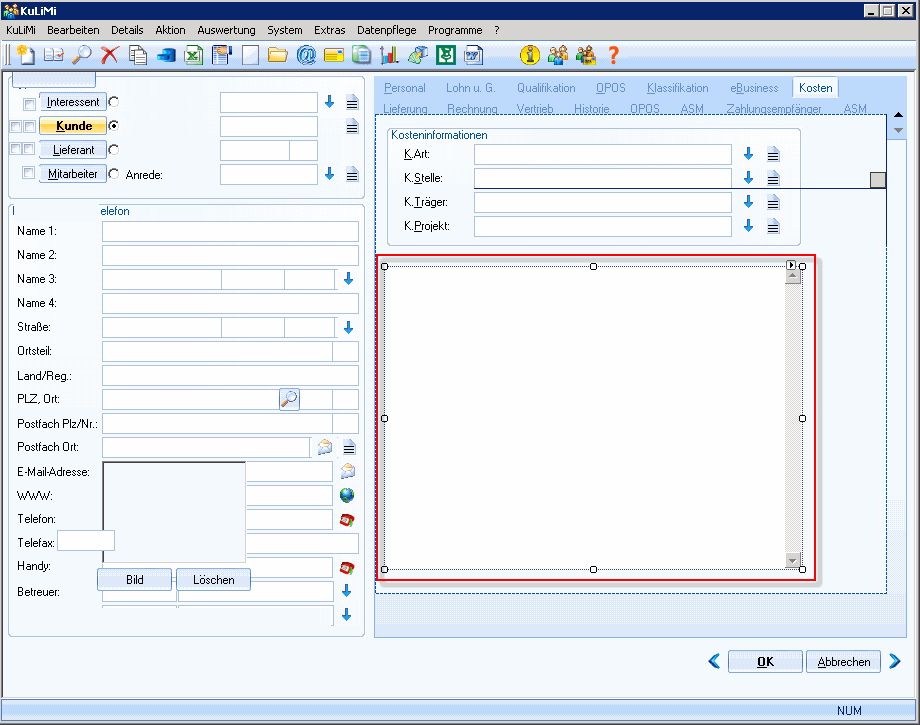
Platzieren Sie den Webbrowser auf dem gewünschten Reiter, in diesem Fall dem Reiter Kosten. Drücken Sie die linke Maustaste, wenn Sie die gewünschte Position erreicht haben und halten Sie diese gedrückt, während Sie das Control in die gewünschte Größe ziehen.
Hinweis:
In der Regel erfolgt die Platzierung ausgehend von der linken oberen Ecke. Sie sollten also bei der Platzierung stets beachten, dass sich dort die linke obere Ecke ihres Steuerelementes befinden wird.
Selbstverständlich können Sie anschließend
die Position und Größe über die Eigenschaften noch korrigieren.
-
Stellen Sie über die Eigenschaft ControlTabPages auf PicTabs ein, auf welchen Reiter(n) der Webbrowser sichtbar sein soll.
Achtung:
An dieser Stelle wird nur der INTERNE Name von einem Reiter angegeben!
Hinweis:
Der Name von einem Reiter kann grundsätzlich auf drei verschiedene Wege herausgefunden werden:
-
Man sucht in der Eigenschaft "TabSetup" den erforderlichen Reiter heraus. Dabei bezeichnet "Name" den internen Namen von einem Reiter, der bei der Eigenschaft ControlTabPages angegeben werden muss, während "Label" den tatsächlich die im laufenden Programm verwendete Beschriftung bezeichnet.
-
Man wählt ein beliebiges Control auf dem Reiter, dessen Name gesucht wird, heraus und kontrolliert welche Reiter in der Eigenschaft ControlTabPages angewählt sind.
-
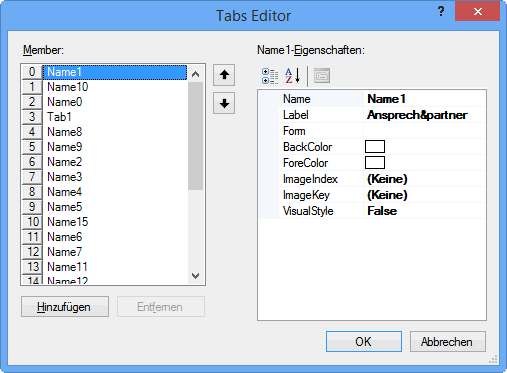
Wählen Sie den Reiter, dessen Name gesucht wird im Customizer aus. Öffnen Sie im Anschluss durch einen Klick mit der linken Maustaste das Kontextmenü, wo Sie durch einen Klick auf "Tab bearbeiten" ein neues Dialogfenster öffnen, den "Tab Editor"

Dieser Dialog enthält zwei Tabellen, links die Tabelle Member mit den internen Namen der Reiter, während rechts die dazugehörigen Eigenschaften angezeigt werden. Die Bezeichnung von einem Reiter im laufenden Programm ist auch hier wieder unter " Label" hinterlegt.
In diesem Beispiel muss der Webbrowser dem Reiter mit der internen Bezeichnung Name19 zugeordnet werden.
-
Speichern Sie ihre Änderungen über Datei -> Speichern oder
 , beenden Sie anschließend den Customizer
über Datei -> Beenden.
, beenden Sie anschließend den Customizer
über Datei -> Beenden.
Hinweis:
An dieser Stelle können Änderungen ebenfalls gespeichert werden, falls dies noch nicht geschehen ist.
-
Rufen Sie die Callout-Script-Verwaltung über die Tastenkombination Strg, Shift und einen doppelten Mausklick auf.

Hinweis:
Sie können hier in der Feldgruppe Berechtigung für ausgewähltes Skript auch angeben, falls das Skript nur für bestimmte Benutzer gelten soll, etwa für Textzwecke.
-
Wählen Sie im Feld "bei Aktion" in der Feldgruppe Callout-Script das Ereignis Post_Load aus der Drop-Down-Liste aus.
Hinweis:
Bei dieser Auswahl wird das Ereignis stets direkt nach dem Laden von einem Datensatz ausgeführt.
-
Tragen Sie in die folgende Methode in das Scriptfenster ein:
#C#
{
if(!string.IsNullOrEmpty(App.frmMain.fsStrasse.Text))
{
string sAdresse =
System.Web.HttpUtility.UrlEncode(App.frmMain.fsStrasse.Text+" "+App.frmMain.fsOrt.Text);
((WebBrowser)App.frmMain.ClientArea.Controls["newWebBrowser1"]).Navigate("https://www.google.de/maps/place/"+sAdresse);
}
}
Funktion der Methode:
In der ersten Zeile wird durch #C# angegeben, dass es sich um #C-Sharp-Code im folgenden handelt.
In der dritten Zeile wird geprüft, ob das Feld fsStraße gefüllt ist. Falls das der Fall ist, wie die Methode weiter ausgeführt. In der fünften Zeile wird eine Zeichenkette aus den Einträgen in fsStraße und fsOrt zusammengefügt, die GoogleMaps als Adresse verwenden kann. Die sechste Zeile übergibt diese Zeichenkette an den Browser, wo dieser die an die dort eingetragenen URL von GoogleMaps weitergibt.
Sie können sie syntaktische Korrektheit mit einem Klick auf Syntax-Check überprüfen. Speichern Sie anschließend ihre Änderungen mit einem Klick auf Übernehmen und beenden Sie die Callout-Script-Verwaltung.
Wichtig:
Verwenden Sie einen Code, der etwaige Exceptions auffängt, wenn Sie auf Nummer Sicher gehen möchte. Weitere Informationen dazu können Sie unter Exceptions finden.
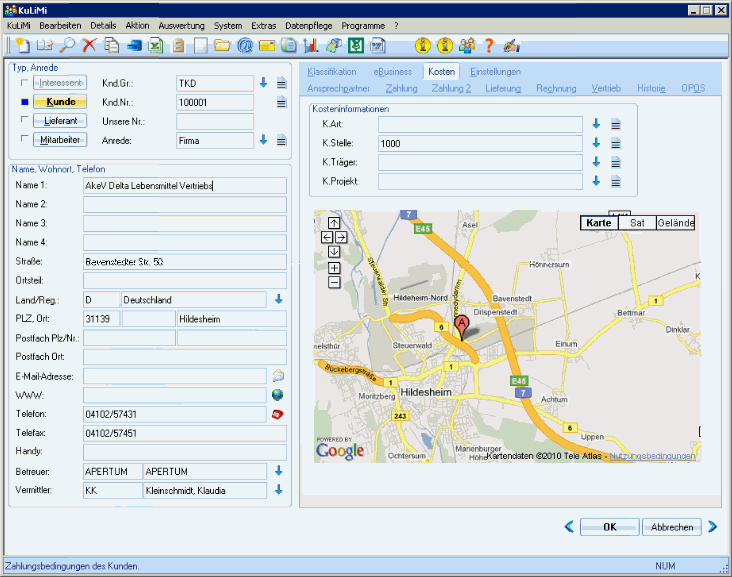
Sobald Sie einen Datensatz laden wird nun die dort eingetragene Adresse in dem kleinen Browser angezeigt.

Hinweis:
Ist das Straßenfeld nicht sinnvoll gefüllt, dann wird zwar eine Google Maps Karte angezeigt, aber keine Adresse.
Wichtig:
Bitte beachten Sie in den diesem Zusammenhang, dass die konkrete Implementierung dieser Funktion in Details abweichen kann, wenn Sie neu eingefügte Controls verwenden. Überprüfen Sie daher bitte in der XML-Datei, wo genau ein neues Control eingefügt worden ist und passen Sie gegebenenfalls entsprechend den Code an.