HTML-Komponente in List & Label
Ab der Version 8.1 SP3 steht Ihnen im List & Label-Designer vom iReport die HTML-Komponente von List & Label für das Formatieren von Langtexten in Belegdrucken zur Verfügung. Es handelt sich dabei um das HTML-Text Objekt, welches Ihnen gemeinsam mit anderen List&Label Objekten unter Einfügen zur Verfügung steht. Nähere Informationen zu den Features dieser Komponente finden Sie direkt bei List & Label im Kapitel "Übersicht über Eigenschaften" unter HTML-Text-Objekte im Report Designer Handbuch .

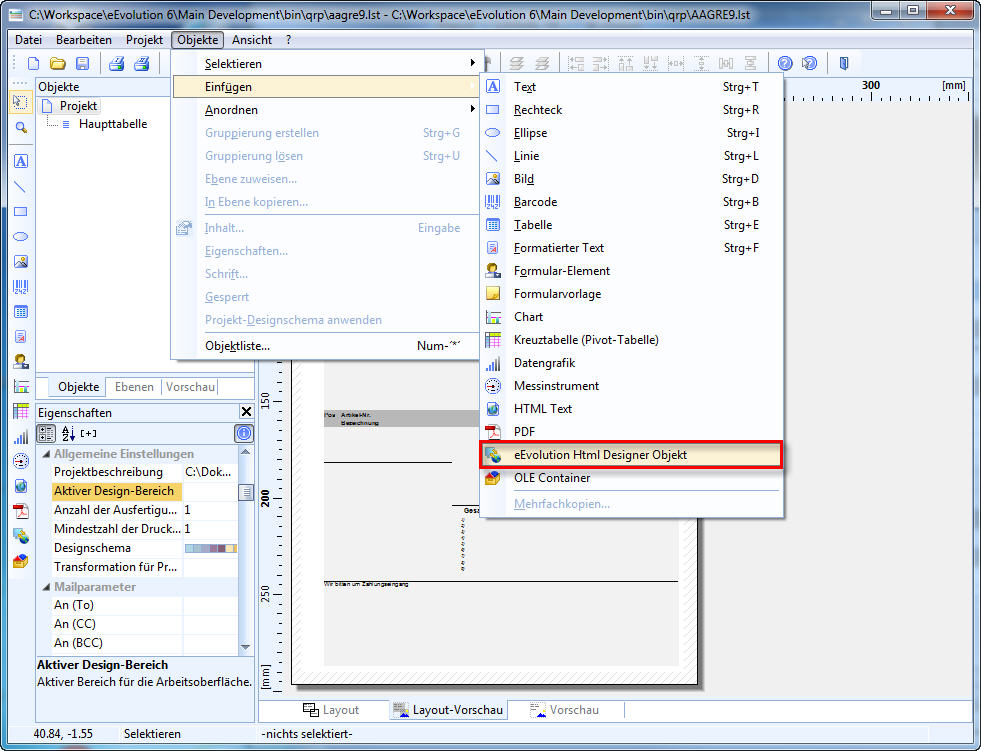
Natürlich steht Ihnen diese HTML-Komponente auch über das Kontextmenü zur Verfügung, so dass Sie diese auf einfache Art und Weise an geeigneter Stelle in einen Report einfügen können.
Beispiel:
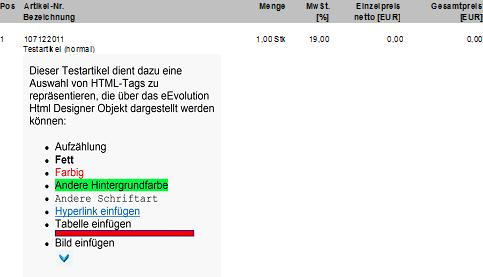
In einer Rechnung ersetzt man den „Text1“ durch das HTML-Text Objekt, so dass im Artikelstamm unter Text 1 eingetragene HTML-Texte korrekt auf dem Report ausgegeben werden können.

Hinweis:
Sie haben die Möglichkeit auch die Hintergrundfarbe der HTML-Komponente selbst festzulegen. Bei der Darstellung von Belegen und Auswertungen auf dem Bildschirm KANN bei es über bestimmte Windows-Anzeige-Einstellungen dazu kommen, dass die HTML-Komponente in einen gräulichen Kasten eingebettet wird. Beim späteren Drucken wird dieser aber selbstverständlich ignoriert. Er dient nur dazu die Position der HTML-Komponente beim Drucken auf den Bildschirm anzuzeigen, damit Fehler in der Darstellung der HTML-Komponente durch ihre Breite oder Höhe sofort erkannt werden können.
Die HTML-Komponente ist bereits in eine Reihe von Standardbelegen eingebaut:
| Reports | Bezeichnung |
|---|---|
| AAGAB9.lst | Auftragsbestätigung 4.00 A4 |
| aagang9.lst | Angebot 4.00 A4 |
| aagls9.lst | Lieferschein 4.00 A4 |
| aagre9.lst | Rechnung 4.00 A4 |
| aaggut9.lst | Gutschrift 4.00 A4 |
| aagsto9.lst | Stornorechnung 4.00 A4 |
| aagstg9.lst |
Stornogutschrift 4.00 A4 |
| aagpr9.lst | Proformarechnung 4.00 A4 |
| aagstls9.lst | Stornolieferschein 4.00 A4 |
| aaggrc9.lst | Archiviertes Angebot 4.00 A4 |
| aagfrc9.lst | Archivierter Auftrag 4.00 A4 |
| aagre7.lst |
Sammelrechnung 4.00 A4 |
| aagre8.lst |
Ratenrechnung 4.00 A4 |
| aagtst9.lst |
Auftragstestdruck 4.00 A4 |
| aagtst5.lst | Auftragstestdruck 4.00 A4 GEAP |
| aagre10.lst | Abschlagsrechnung 4.00 A4' |
| anfrag9.lst | Anfrage von Bestellungen 4.00 A4 |
| aagab5.lst | Auftragsbestätigung 4.00 A4 GEAP |
| aagls5.lst |
Lieferschein 4.00 A4 GEAP |
| aagre5.lst |
Rechnung 4.00 A4 GEAP |
| aagang5.lst |
Angebot 4.00 A4 GEAP |
| aaggut5.lst |
Gutschrift 4.00 A4 GEAP |
| aagstls5.lst |
Stornolieferschein 4.00 A4 GEAP |
| aagsto5.lst |
Stornorechnung 4.00 A4 GEAP |
| 535rls9.lst |
ASM Retour-Lieferschein |
| matschl.lst | Lieferschein - Material |
| 535rkls9.lst |
ASM Retour-Rücklieferschein |
| kommsls9.lst |
Sammellieferschein 4.00 A4 |
| retrls9.lst |
Retour-Lieferschein 4.00 |
| best9.lst |
Bestellung 4.00 A4 |
| best8.lst |
Bestellung m. abw. Lieferadressen |
| kompick8.lst |
Pickliste 8 |
| kompick9.lst |
Pickliste 9 |
| kompick10.lst |
Pickliste (DataMatrix Barcode) |
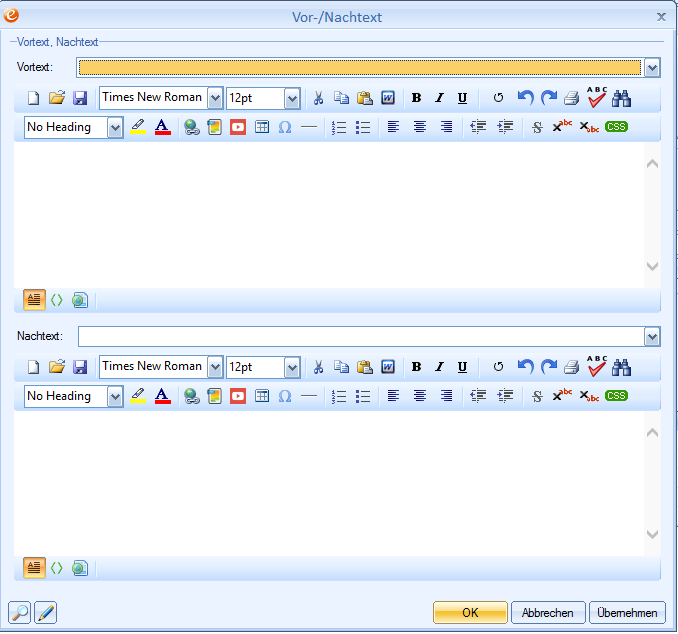
In den Langtextfeldern von Artikel-, Auftrags-, Kunden- und Einkaufsverwaltung besteht daher zukünftig die Möglichkeit HTML-formatierte Texte mit einem HTML Editor einzugeben und abzuspeichern. Dafür wurden dort die Langtextfelder durch eine HTML-Editor-Komponente ersetzt.

Um den HTML-Editor zu aktivieren, muss in der Systemkonfiguration auf dem Reiter Datenbank 2 die Option „Eingabe von formatierten Texten (HTML) aktivieren“ aktiviert werden.

Weitere Informationen zu HTML-Komponente finden Sie unter Verwendung der List & Label HTML-Komponente in eigenen Belegen.
Wichtige Informationen zu den Einschränkungen der HTML-Komponente von List & Label:
Die HTML-Komponente von List & Label unterstützt aktuell keine negativen Margin-Werte, weshalb HTML-Texte mit negativen Margin-Werten nicht korrekt auf Berichten ausgegeben werden.
Es wird daher empfohlen in allen HTML-Texten, die auf einem Bericht ausgegeben werden sollen, auf negative Margin-Werte zu verzichten.
Die HTML-Komponente von List & Label unterstützt aktuell keine unterschiedliche Darstellung von URL und Benennung in einem Hyperlink, wie z.B. die Benennung"AGB", welche auf die URL "https:\\www.test.de" verweisen soll.
Verwandte Themen
Verwendung der HTML-Komponente von List & Label in eigenen Berichten
Verwendung der eEvolution HTML-Komponente in eigenen Belegen