Ändern von gedockten Controls
Das Anpassen von gedockten Controls mit dem Customizer funktioniert nicht ohne weiteres.
Änderungen können ausgeführt werden, wenn der HTML-Editor aktiviert ist. Solange der HTML-Editor deaktiviert ist, lassen sich Anpassungen nur über das übergeordnete Benutzersteuerelement durchführen.
Beispiel:
Als Beispiel für dieses Verhalten dienen die Textfelder 1-3 des Reiters Kundendaten im Modul Auftragsverwaltung.
Zuerst die Durchführung der Änderungen mit eingeschaltetem HTML-Editor:
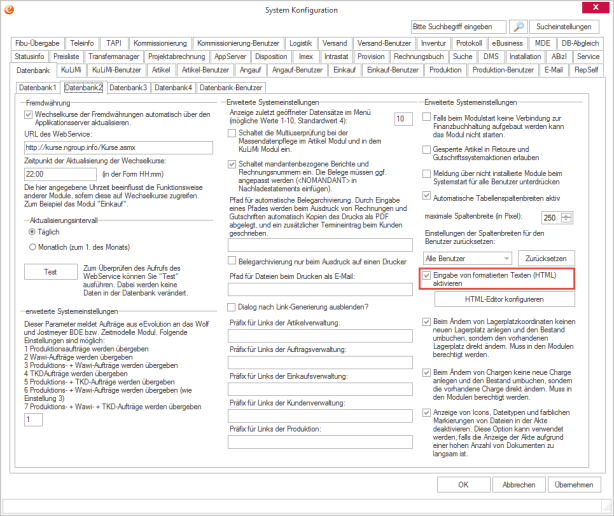
Dafür gehen Sie in der Inst in die Systemkonfiguration und wählen unter Datenbank 2 "Eingabe von formatierten Texten (HTML) aktivieren" an.

Anschließend wird der Customizer mit Strg + F8 im Auftragsmodul aufgerufen.
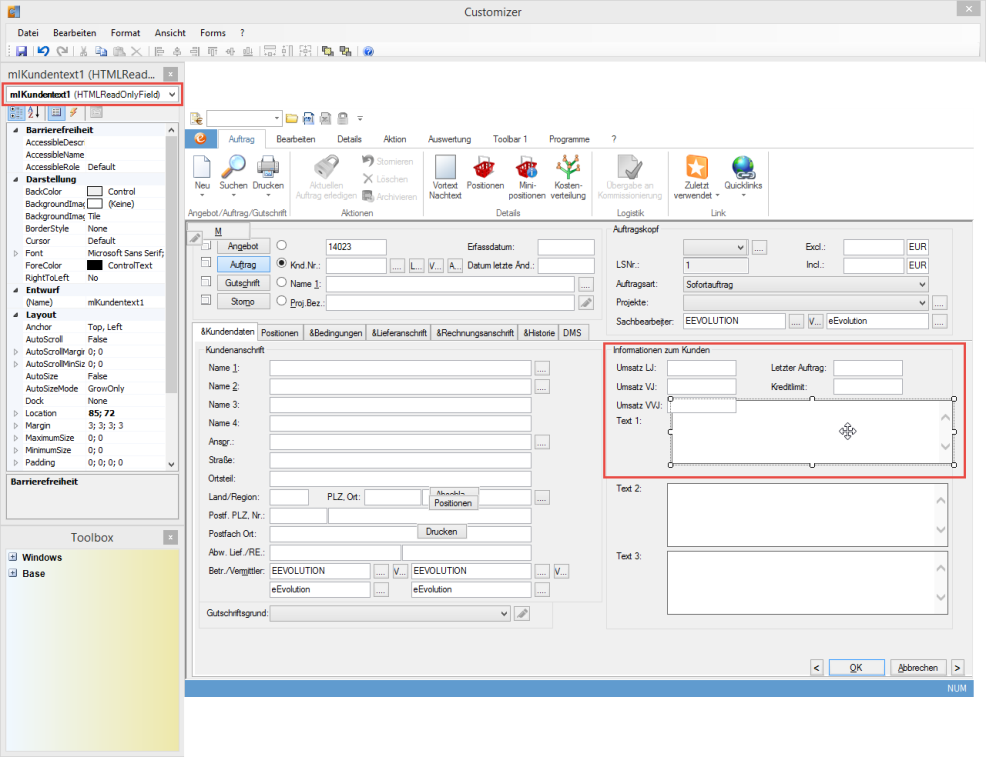
Wählt man nun das Feld zu Text 1, nimmt sich der Customizer direkt das übergeordnete Steuerlement (hier: mlKundentext1) und es ist möglich, diese Feld zu Bearbeiten. Hier im Beispiel wurde die Position verändert.

Hierbei ist es auch möglich direkt im Fenster mit der Maus via Drag & Drop die Veränderungen vorzunehmen.
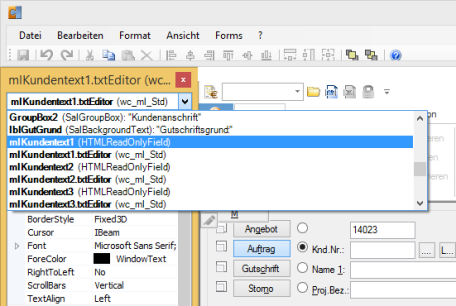
Ist nun der HTML-Editor dagegen nicht aktiviert, dann wählt der Customizer sich das Element so, dass daran keine Änderungen durchgeführt werden können. Diese Elemente haben die Endung ".txtEditor" (hier: mlKundentext1.txtEditor).
Deshalb öffnet man das Auswahlmenü und wählt den Eintrag ohne die Endung .txtEditor aus.

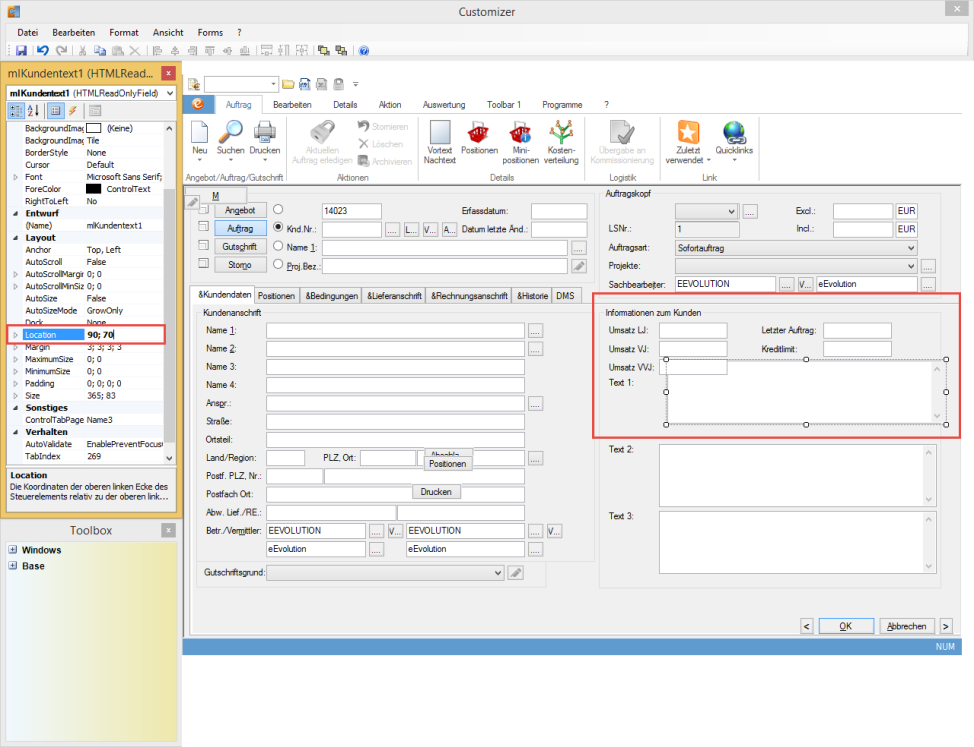
Nun lassen sich wieder Anpassungen durchführen. Allerdings nicht so wie vorher, nach dem Drag & Drop Prinzip mit der Maus, da sich beim Klicken auf das zu verändernde Feld wieder das vorherige Control mit .txtEditor einstellt. Änderungen lassen sich jetzt nur links im Eigenschaften-Editor manuell vornehmen.
Soll das Feld wie im ersten Schritt wieder verschoben werden, dann tragen Sie die entsprechenden Werte in der Location ein.

Sind Sie mit Ihren Änderungen zufrieden, speichern Sie diese mit ![]() .
.